Refine Your Pages: Editing Page Attributes in WordPress
Using the editing page attributes feature well is key to making your site better. It helps visitors easily find what they’re looking for. Aligning WordPress page hierarchy with your strategy helps with SEO too.
We’ll look at what page attributes mean and why they’re crucial for your site. Knowing about them helps you use WordPress templates and tools effectively.
Understanding Page Attributes in WordPress
Page attributes are key for a tidy WordPress site layout. They let users control the page order and hierarchy, and pick templates. Getting to know these tools helps improve your site’s flow and ease of use, creating a better online space.
Defining Page Attributes
The Page Attributes box allows setting up parent and child pages. This way, a “Services” page can have “Consulting” and “Support” as subpages. It organises content clearly and boosts SEO through neat URL structures.
The Importance of Page Attributes for Website Structure
Organised websites offer a smoother user experience and keep visitors interested. For example, Wake Forest University arranges their performing arts pages neatly, making browsing simple. The University of Maine System uses special templates for their sites, which makes finding information easy for visitors. Using custom templates and the Order option helps manage big websites efficiently, making them user-friendly.
However, there are some rules about setting Parent Pages due to specific URLs or settings. Knowing these rules helps make the most of page attributes on your WordPress site. For tips on editing WordPress code to improve attributes, check out this guide.
Creating a Hierarchical Structure with Parent Pages
Making your website easy to navigate is crucial. WordPress uses parent pages to help do this. They allow for a well-ordered structure that helps both visitors and search engines find their way around.
What is a Parent Page?
A parent page is a main page that can have subpages linked to it. This setup groups similar content together, making information flow logically. For example, an “About” page might be a parent to “Life Story” and “My Dogs” subpages. This makes it easy for users to find what they need and keeps content organized.
Establishing Child Pages: An Example
Adding subpages to a parent page in WordPress is simple. You go to the Pages section in the dashboard. Then, you pick the parent page in the Page Attributes dropdown. Here’s a table showing how it might look:
| Page Type | Page Title | URL Structure |
|---|---|---|
| Parent Page | About | example.com/about |
| Child Page | Life Story | example.com/about/life-story |
| Child Page | My Dogs | example.com/about/my-dogs |
This example highlights how parent and child pages make a site easier to use. It’s great for guiding users and boosting SEO with clear URLs. This is especially handy for linking related content that doesn’t change much.
How to Edit Page Attributes in WordPress
Editing page attributes in WordPress helps organize website content better. Through the Page Attributes metabox, users can manage their site’s structure. They can set up parent and child pages. This is key to making the site easy to navigate and more user-friendly.
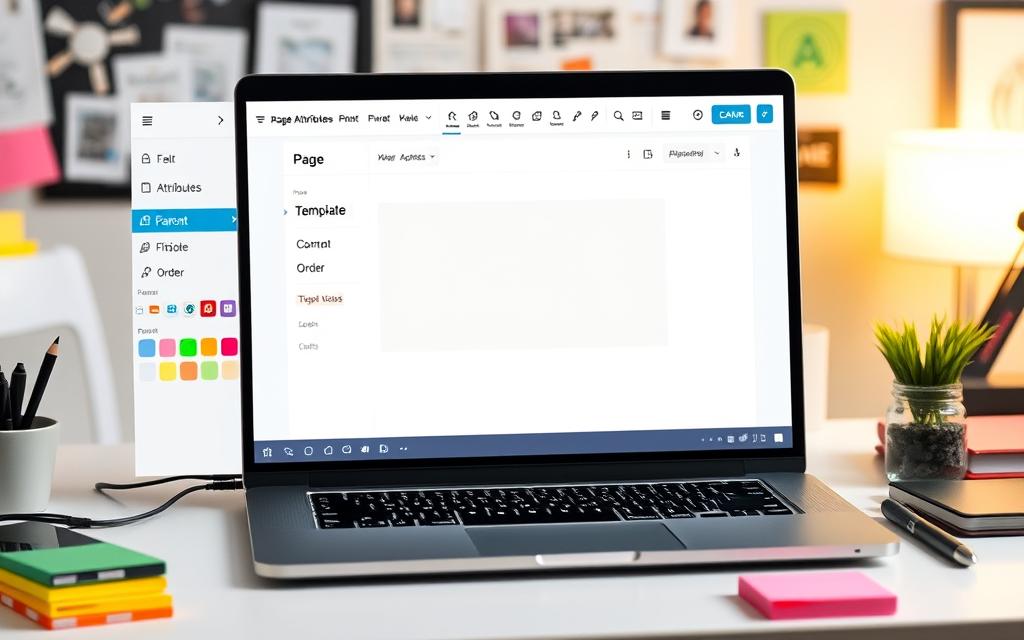
Accessing the Page Attributes Metabox
To start editing, head to the WordPress dashboard and open your desired page editor. You’ll find the Page Attributes metabox on the right side. If it’s missing, click ‘Screen Options’ at the top to turn it on. Remember, this tool is only for pages, not posts.
Assigning Parent and Child Pages
In the Page Attributes metabox, you can choose a parent page from a dropdown menu. This sets up a clear hierarchy for your pages. It makes your site’s navigation clearer and allows for endless nesting of pages.
Utilising the Order Field for Backend Efficiency
The Order field inside the Page Attributes metabox is quite useful. It lets you decide the order pages appear on your site by assigning numbers. For instance, setting it to 1 puts the page first. However, this ordering system mainly affects the backend and might not change the navigation menu.

Custom Templates and Layout Modification
Custom templates are key in changing how WordPress site pages look. They let users pick from many options for a unique content presentation. This can make a site more engaging. By customising the page layout, each page can look different and suit its aim.
Selecting the Right Page Template
Choosing a custom template means thinking about the page’s needs. WordPress themes offer various templates like Homepage, Single, and Archive. These set the look and tie the site together. To find the template in use, go to the “Pages” area in the WordPress dashboard and check under Page settings.
Examples of Common Templates for Different Needs
Users pick templates based on their needs:
- Full-Width Layout: Great for lots of pictures and text.
- One-Column Layout: Simple and clean for minimalist sites.
- Two-Column Layout: Good for pages with lots of content, adding extra space for navigation or side content.
- Three-Column Layout: Perfect for portfolio sites, showing various projects together.
Templates can be tweaked with things like subscription boxes or contact forms to make pages more interactive. Tailoring templates helps pages meet their goals and keeps users interested. For detailed steps on making and using custom templates, there are resources available.
| Template Type | Usage | Advantages |
|---|---|---|
| Homepage Template | Main landing page of the website | Can be customised to highlight key info |
| Single Template | Shows individual posts | Centres on one piece of content, making it easier to read |
| Archive Template | Lists multiple posts | Helps organise content, making it easier to find |
Enhancing User Navigation through Organised Content
Organised content makes it easy for visitors to find what they need quickly. A clear structure with menus and submenus offers a smooth browsing journey. This increases user engagement. Using descriptive labels in navigation makes it easier for users to understand and move around the site.
The Role of Hierarchical Structures in Improving UX
Having a proper structure in website navigation greatly enhances user experience. Dropdown menus help manage complex information by keeping it tidy and accessible. A consistent layout across all pages makes the site more familiar to users. They feel more encouraged to explore. Also, navigation must work well on phones and tablets, as many access sites on these devices.
Impact on SEO and Page URLs
An organised site structure helps both users and SEO. For example, clear URLs like example.com/services/consulting make a site more visible online. Including features like breadcrumb links and footer menus improves usability and trust. This solid standing boosts a site’s search result ranks. A well-planned structure leads to greater engagement, less missed opportunities, and better SEO results.
FAQ
What are page attributes in WordPress?
Page attributes in WordPress let users set up their site’s page order, templates, and hierarchy. This setup is crucial for making a well-organised website.
How do page attributes impact SEO?
Well-organised page attributes lead to clear URLs and a site structure that search engines can easily understand. This improves the site’s SEO ranking.
What is the function of a parent page?
A parent page is a main page with child pages under it. It helps to keep the site tidy and easy to navigate.
Can I customise the display order of pages?
Yes, you can. In the Page Attributes metabox, setting numerical values in the order field lets you arrange pages in your preferred sequence.
What is the significance of using custom templates?
Custom templates change the design and structure of pages. They provide special options for a better look and meet special requirements.
How do I create child pages in WordPress?
To make child pages, choose a parent page in the Page Attributes metabox. Then, you publish the child page under it.
How can hierarchical structures enhance user navigation?
Hierarchical structures offer a clear way to navigate. They make it easier for users to find what they’re looking for, improving UX.
What are some examples of common page templates?
WordPress offers various page templates like full-width layouts, templates with sidebars, and others designed for specific content requirements.